Safe & Easy Identity Verification for Everyone
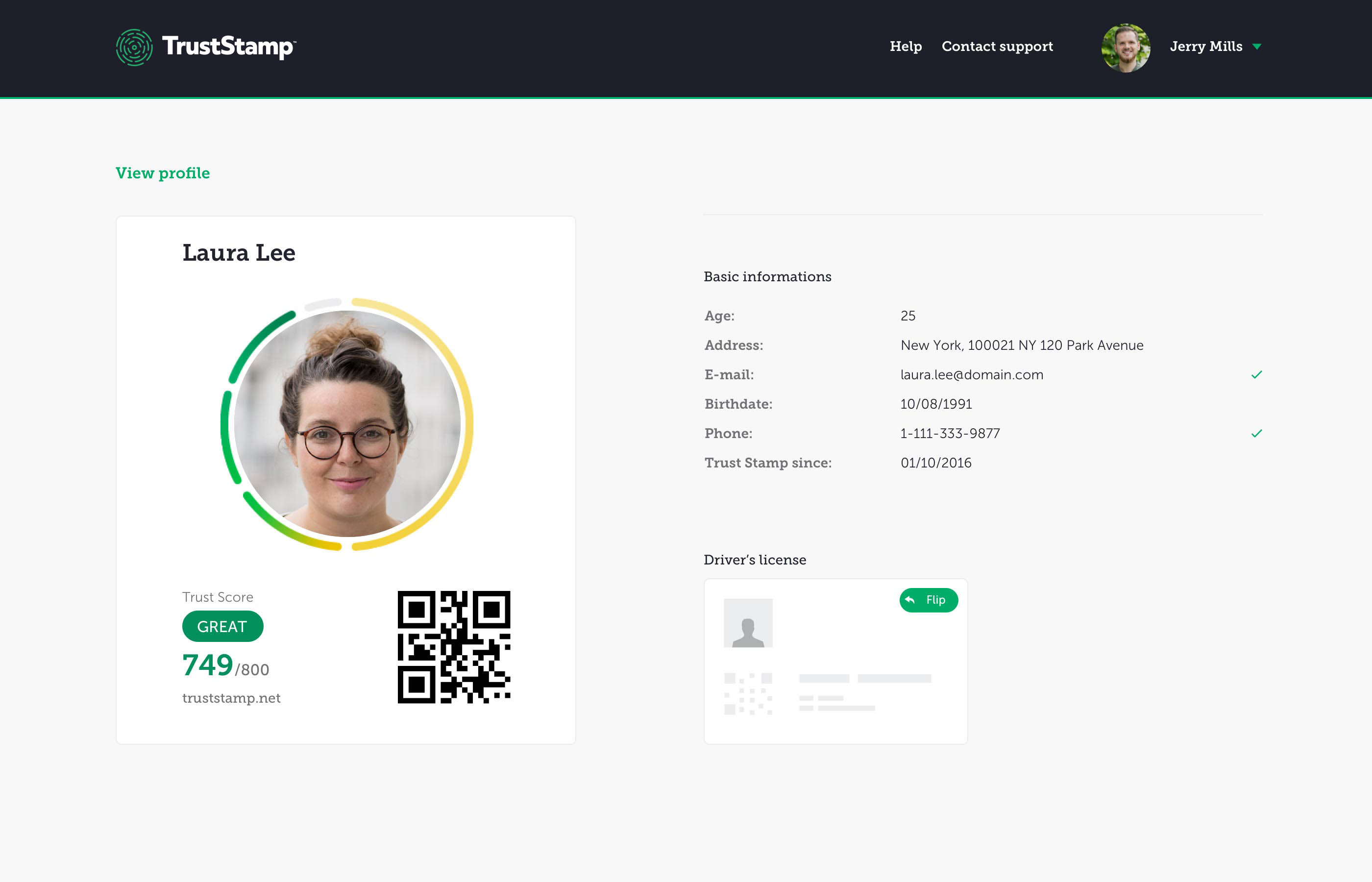
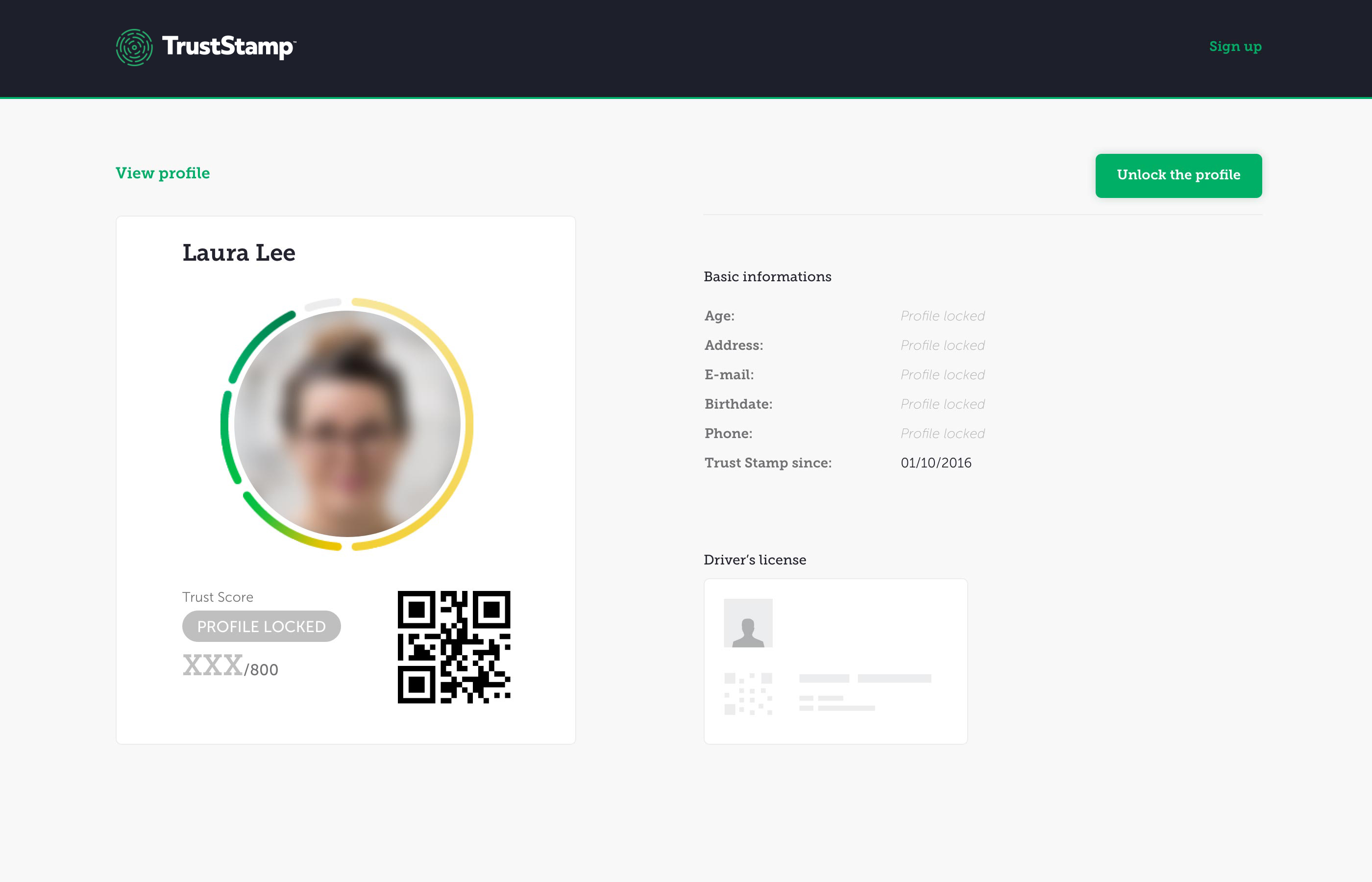
You choose which social media and e-commerce accounts you link to provide identity verification. The greater the number and the older the accounts are, the higher your potential score. We also give you additional credit for the number and age of your documented relationships.
You will have future opportunities to add additional social media and e-commerce accounts so you can start with your oldest and most used accounts or add all your accounts now. Your Trust Score, Your Choice!